Bar Jacked
Bar Jacked is a web app that was created to put musicians and venues in contact with each other, making it easier for them to book gigs. The project began with an idea and was developed. From creating user needs, personas and scenarios to prototyping and then testing the developed app with users.
All of the steps taken to create this app were done online due to covid.
User Needs Research
The research was carried out to get a better understanding of exactly what my user needs are. Over the phone, interviews were conducted with several musicians and venue managers
Before conducting any research, I already had a rough idea of how I wanted my app to look. However, I didn’t make this aware to the interviewees as I wanted to hear their opinions on what they thought should be in this type of app. Another reason for not telling the interviewees about my ideas for the app I felt it might corrupt my research as they might have felt obliged to agree with me and not give their own opinions. The main reason for conducting these interviews was to gauge a better understanding of the thought process when trying to book a venue or artist. The interviews helped me to get a better understanding of what was needed for an account set-up. For example, what type of equipment might be needed when playing at a venue.
A total of 6 interviews were conducted throughout. All participants were male. The interviewees were all aged between 20 and 32. In order to gain accurate information for the user needs and requirements, all the participants had to either work or have worked as a venue manager or be a musician who plays or previously played in venues.
Persona & Scenario 1
Seán is a primary school teacher who has played the drums in a band for several years now. They have played gigs in various venues around town but are struggling to break into some bigger venues. Seán sets up an account on Bar Jacked to try and reach out to these venues.
After setting up his band’s account Seán begins to search for a venue. He decides to do an advanced search rather than use the Discovery page. He fills in the details of the advanced search such as available dates, location, music genre, and venues looking for bands. His search brings up several well-known venues in the city. He messages them straight away asking if they will let him play. Two of the three venues respond and they’re happy to bring them in. Due to both responding, Sean reschedules one venue for a different night and books 2 gigs
Scenario map for Seán
Persona & Scenario 2
Fin is the venue manager in a busy Irish bar in Melbourne. They have live music five nights a week with different acts every week. The bar is located in the centre of a backpacker hotspot. Fin has several people come into him a week looking to play in the pub. Fin tells them to email him their bio and videos of them playing. Once a month Fin sits down to bookings for the month ahead. He finds this process very time-consuming as he has to go through all the emails sent to him, view their YouTube pages, and read through their bios. Fin decides to set up an account on Bar Jacked to speed up this process.
Every time someone comes into the bar asking to play Fin advises them to set up an account and message him through it. When Fin sits down to book gigs he goes through his messages and views everything he needs to know about the musician. When he comes to someone he likes he adds them to his Watchlist. After picking out and adding to his Watchlist he messages them back asking about their availability and books gigs for the month.
Scenario Map for Fin
Key Functionalities
The following key functionalities were established to help shape the development of Bar Jacked whilst keeping the user needs at the forefront.
Creating Account
Users will be able to create an account uploading information about themselves as well as images and videos.
Search
Users will be able to pick and choose from a large variety of Artists and Venues to contact.
Connect with Others
Users will be able to connect with other users in order to book a gig or team up with other artists in their area.
Competitor Analysis
In this section, I examined apps and websites that are in the same domain as this project. These competitors were chosen because they have a similar base idea to my own. I identify the features of each competitor which mainly focus on the design, mechanics, workflows, and all other significant features, and how my project is different from the competitors.
JYVE
JYVE was the only application I could find in Ireland that was similar to Bar Jacked. I decided to try and set up a venue account on this app. Once I signed up, I was brought to a screen that displayed a list of upcoming shows, artists and venues.
While using the app I struggled to find how to view my account and set up my venue. When I clicked the burger menu I was brought through steps to sign up to make a profile again. Because of this, I was unable to properly make my account. This is something I hoped to avoid in my app by having a navigation bar at the bottom of the screen. This will make it easier to access all the different areas of the app.
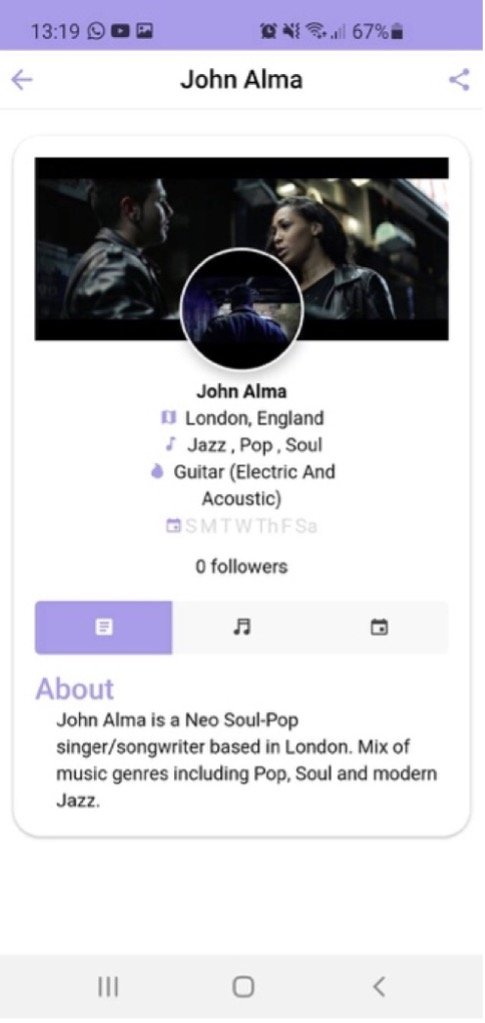
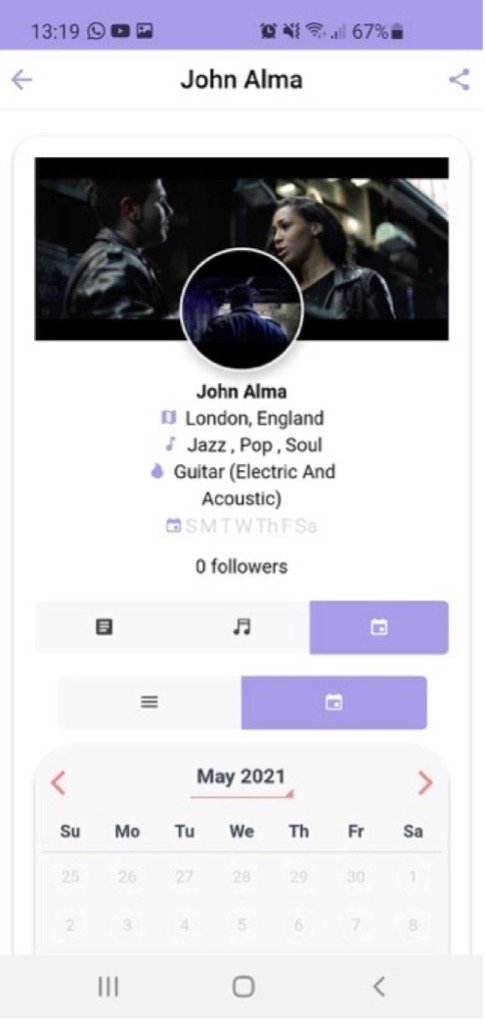
What I did find interesting about this app was how they presented a musicians profile. When you click into the musician it appears as a card showing where the artist is from, the genre of music they play, the instrument they play and the days they are available to play gigs. There are then 3 different buttons to select from. About, their music, which shows them playing music, and a calendar, which shows when the artist is available to book. I found this interesting as I was unsure myself how to add the booking system into my app and this could be a good way of doing it.





Design
Typography
Lato is known for its clean, modern design and excellent legibility, making it suitable for both small and large text sizes. Its balanced proportions and slightly rounded letterforms make it easy to read, even on screens with varying resolutions.
Lato is also a web-safe and widely supported Google Font, ensuring consistency across different devices, operating systems, and screen sizes.
Colour Palette
I wanted to have a colour scheme that reflects the vibrant, energetic nature of live music while still maintaining a professional and inviting tone for the business side of things. Here's a balanced colour palette:
Prototype
Low-Fidelity Wireframes
To start giving shape to my ideas, I sketched out some low-fidelity wireframes on paper and rapidly iterated over my design to explore different options. Using pen and paper helped me focus on the core structure and functionality of my app, and avoid getting hung up on the details.
Search for a Artist in the database and send them a message.
Create a new Venue.
MID-FIDELITY WIREFRAMES AND PROTOTYPE
Using Invision, I began to transfer my hand-drawn sketches into a digital format and progressively added basic visuals and details to my design. I focused on designing the features that I believed, based on my research findings, could help users tackle their skin condition.
I then combined my wireframes into an interactive prototype ready to be put in the hands of my users.
The features I decided to highlight in this project are the following:
-Onboarding: briefly introduces users to the core features of Bar Jacked, and allows them to sign up and set up their profile. Setting up a profile is necessary to allow users to have a more personalised experience of the app.
-Venue/Artist Database: provides users with Venue/Artist recommendations depending on the profile they set up, information on these users, allows users to refine search results through filters, read reviews, save other users to watch lists etc.
Positive feedback & small adjustments to be made.
As a final way of making sure my designs were effective & successful, I conducted valence testing where 3 participants explored the app freely. They were also asked to express out loud their feelings & comment on features they see good or bad. At the end of the session, the participants were asked to choose a few words & emojis to express their overall feelings towards the product.
The Final Product
I recently decided to revisit this project. My main goal was to improve the usability and visual appeal of key features within Bar Jacked. The goal was to align the interface with user needs while maintaining a cohesive design language across the app.
This section outlines the design decisions behind updates to the home screen, search functionality, profile creation, messaging page, and more. Each change was guided by user feedback, industry best practices, and a focus on clarity, consistency, and engagement.
Login, Home page and sending a message
Home Screen:
Objective: To improve usability and enhance the user experience by making key features more accessible.
Updates:
Recent Searches:
Why: Users often revisit previous searches, especially when planning trips or exploring options. Adding this feature reduces friction, saves time, and creates a seamless experience.
Popular Cities:
Why: Highlighting trending destinations provides inspiration and aligns with user interests. It encourages exploration, leverages social proof, and promotes engagement with the app.
These updates focus on improving functionality and aligning with user behaviour patterns, ultimately driving user satisfaction and retention.
Messaging:
Objective: Ensure visual and functional consistency across the app by updating the messaging page.
Updates:
Visual Design:
Refreshed typography and colour palette to match the updated design language.
Improved spacing and alignment for a cleaner layout.
Icons and Buttons:
Updated icons for messages (e.g., send, attachment) to align with the refreshed style across the app.
Enhanced button design for better visibility and usability.
User Interaction Improvements:
Streamlined chat bubbles with subtle gradients or shadows for a modern look.
Improved timestamp placement for better readability.
Why:
Consistency: Aligns the messaging page with the app’s overall design updates, creating a cohesive experience.
Usability: Improved layout and visuals make the interface more intuitive and engaging.
Aesthetics: A polished look reinforces brand identity and enhances user satisfaction.
This update ensures the messaging page feels integrated within the updated app ecosystem.
Search function and search results and profile refresh
Search Function:
Objective: Simplify the search process by breaking it into intuitive sections, improving clarity and usability.
Updates:
Search Sections in Drop-Down Bubble:
Location: Allows users to specify their destination quickly and accurately.
When: Helps users set specific dates that align with planning needs.
How Many Members: Encourages personalization by accounting for group size, ensuring relevant results.
Genre: Provides a tailored experience by enabling users to filter by preferences (e.g., adventure, relaxation).
Why:
Clarity: Dividing the search into sections reduces cognitive load and makes the process more straightforward.
Flexibility: Users can focus on specific inputs rather than navigating a single, cluttered search bar.
Personalization: Tailored results lead to higher satisfaction and engagement.
This approach aligns with user-centred design principles, enhancing discoverability and ease of use.
Search Results & Profile Page Refresh:
Objective: Modernize the interface to enhance visual appeal and maintain user engagement.
Updates:
Search Results Page:
Subtle layout adjustments for improved readability and hierarchy.
Refined colour palette and typography for a more polished look.
Profile Page:
Streamlined navigation to highlight key information.
Updated icons and spacing to create a cleaner, more intuitive design.
Why:
Consistency: Ensures alignment with the overall updated design language.
Engagement: A refreshed aesthetic keeps the interface visually appealing, fostering positive user perceptions.
Usability: Small tweaks enhance clarity without disrupting established user workflows.
These incremental improvements ensure the interface feels modern while maintaining familiarity for existing users.
Creating a listing for a Venue
Profile Creation:
Objective: Improve the onboarding experience by making the profile creation process more intuitive and engaging.
Updates:
Descriptive Form Fields:
Added brief explanations or placeholders for each field to guide users on what information to provide (e.g., "share what makes you or your band special").
Corresponding Icons:
Introduced context-relevant icons for each field (e.g., a calendar icon for date of birth, a pin icon for location).
Why:
Clarity: Descriptive fields reduce user confusion and increase form completion rates.
Visual Cues: Icons provide immediate recognition of each field's purpose, improving usability.
Engagement: A more visually appealing and understandable form makes the onboarding experience more enjoyable, encouraging users to complete their profiles.
These enhancements aim to make the form both functional and inviting, setting a positive tone for the user's journey.



























